Flemington on Cup Day
Pushing browsers to their limits
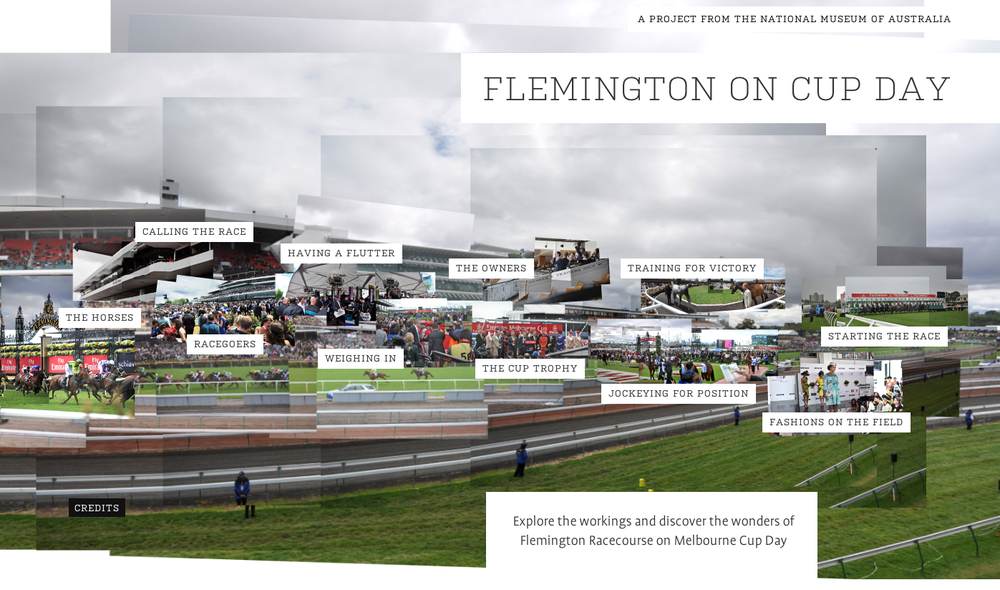
Flemington on Cup Day is an in-depth exploration of the history, people, horses and workings of the race that stops a nation.
We captured the excitement of the day using a Hockneyesque panographic approach using multiple still shots. This approach plays on and makes use of multiple perspectives to make the most of the chaotic, exciting event. You can’t ask the horses to stop and pose for you, so we had multiple photographers roving Flemington on the day of the Cup, shooting hundreds of images.
We originally developed Flemington as touchscreen interactive for the Landmarks exhibition at the National Museum of Australia: often interactives developed for the Museum’s physical exhibitions in Canberra are also repurposed for online use. Given this we wanted a technical approach that allowed for easy repurposing for the online environment.
Flemington on Cup Day was an opportunity to push the power of web standards. The entire site is a set of straight-up HTML static files. We’re using CSS transitions for all the animation; Canvas for the background ‘panograph’ images; AJAX to load pages and a custom JavaScript library to handle the DOM injection and transitions smoothly. To maintain state we’re using the HTML5 History API, so refreshing the page anywhere in the site keeps you where you should be. The behaviour is added on top using unobtrusive JavaScript, and so each page is viewable and searchable on its own.
Flemington home page
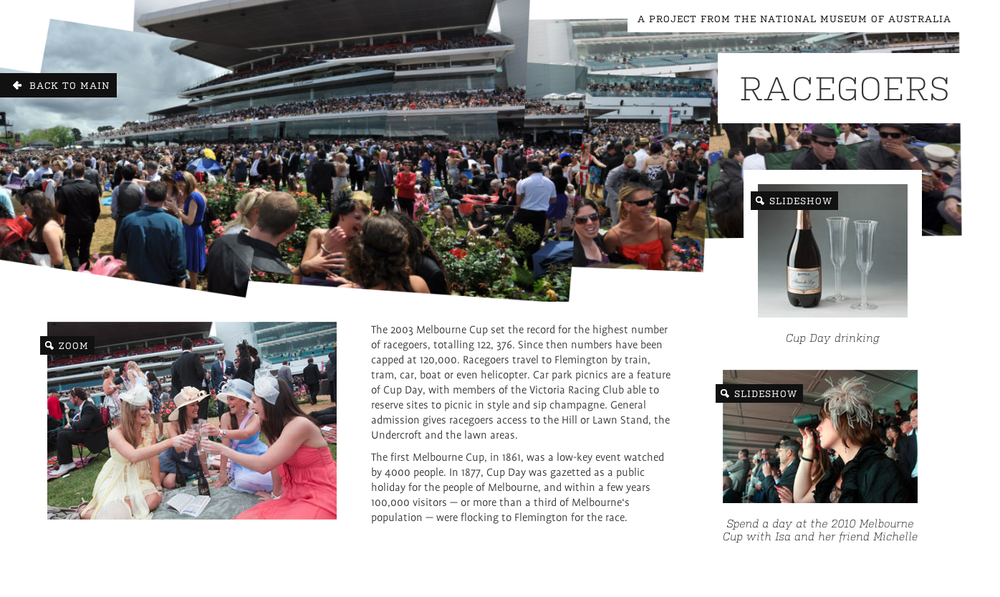
Flemington topic view
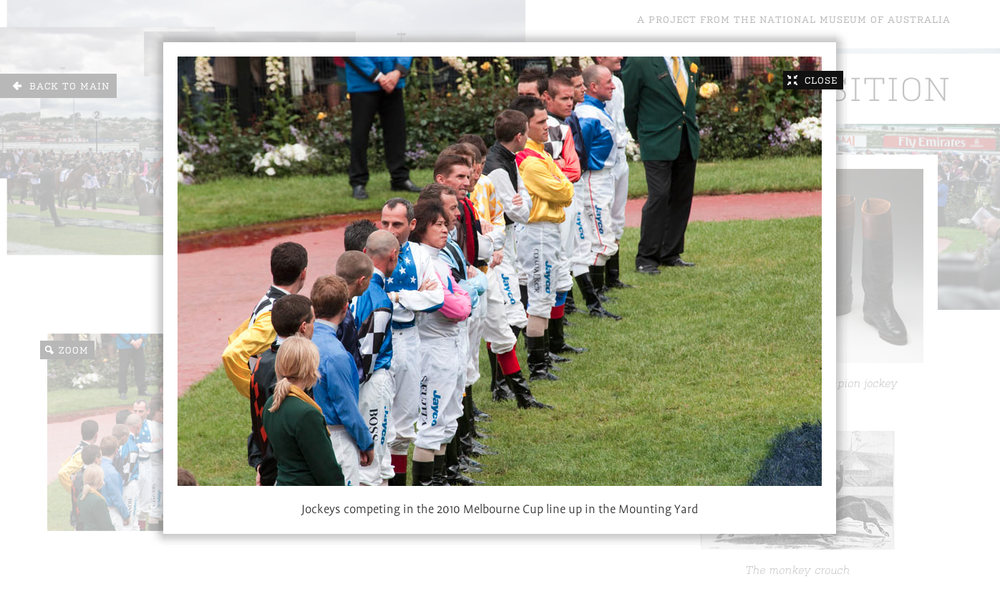
Flemington lightboxed image